Vor ein paar Wochen hatte ich hier auf dem Blog eine Infografik zum Thema „Spam“ veröffentlicht. Seither kamen immer wieder Anfragen von Lesern, die gerne wissen möchten, wie man so etwas mit Excel bewerkstelligt.
Da so etwas mit einigem Aufwand verbunden ist, habe ich einen zweiteiligen Workshop daraus gemacht.
Also kurz in die Hände gespuckt und los geht’s mit Teil 1!
Infografik: Das Ziel
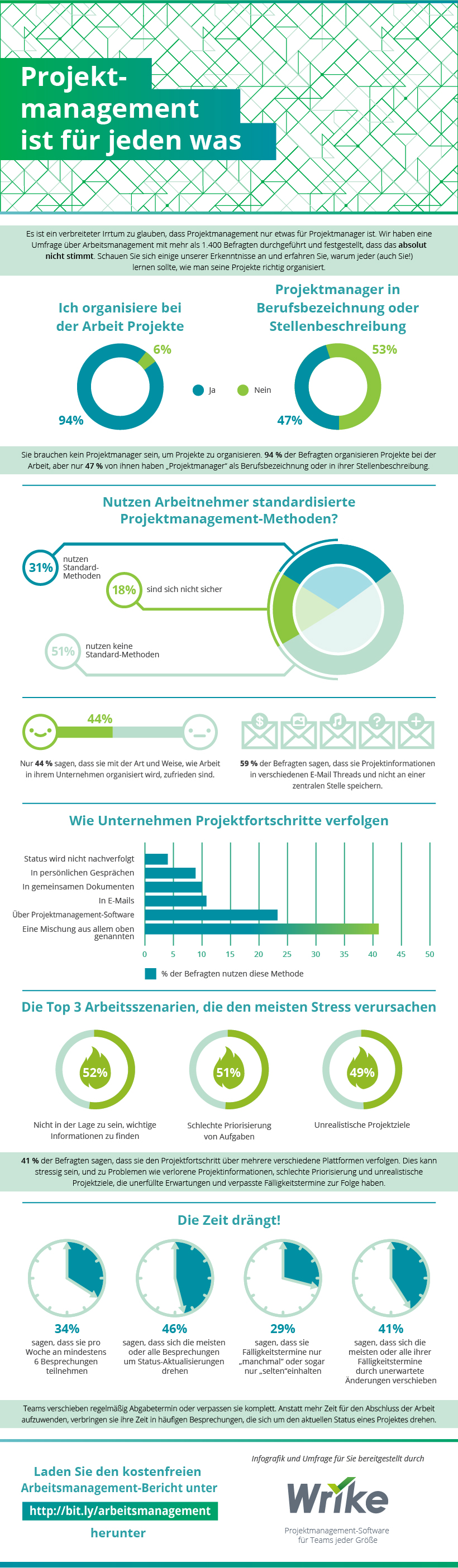
Für Übungszwecke ist es am einfachsten, eine bereits fertige Infografik in Excel nachzubauen. Daher habe ich für diesen Workshop auf ein Werk von wrike.com zum Thema „Projektmanagement“ zurückgegriffen. (An dieser Stellen vielen Dank nochmal an Frau Bernhard, die mir erlaubt hat, die Infografik hierfür zu verwenden).
So also sieht das Original aus, an das wir möglichst nahe herankommen wollen:

Infographic brought to you by Wrike
Mit den Rohdaten fängt es an
Hinter fast jeder Infografik steckt Zahlenmaterial, das in Form mehr oder weniger ausgefeilter und/oder kreativer Diagramme aufbereitet werden soll. So auch in unserem Fall. Daher klopfen wir zuerst die Rohdaten in ein leeres Arbeitsblatt. Um sich die anschließende Arbeit etwas zu erleichtern, sollte man die Texte so formulieren, dass sie gleich als Diagrammüberschriften und Legenden verwendet werden können.
Die fertige Datei für den heutigen Teil 1 des Workshops kannst du dir hier herunterladen.
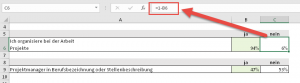
Für die ersten beiden Aussagen der Infografik sieht das z.B. so aus:
Die Werte in den grün hinterlegten Zellen habe ich einfach eingetippt, rechts daneben sind kleine Formeln, die die Differenz zu 100% berechnen. Natürlich hätte man auch hier den Wert fest eintragen können, aber so kann man später mit den grünen Einträgen herumspielen und sich die Auswirkungen in der Grafik ansehen, ohne jeden Wert zu Fuß neu berechnen zu müssen.
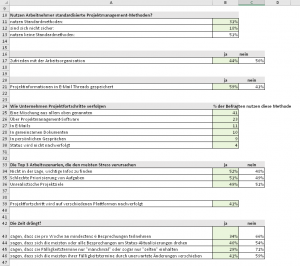
Auch bei den anderen Aussagen bin ich ähnlich vorgegangen. Die grünen Werte sind statisch, die weißen per Formel berechnet:
Damit ist die Basis geschaffen und wir können uns an die Vorbereitung der Diagramme machen.
Eigene Farbvorlage erstellen
Zur heutigen Aufgabenstellung gehört auch, die vorhandene Infografik auch hinsichtlich der Farbgestaltung möglichst gut zu treffen. Um nicht hinterher jede Farbe in den späteren Diagrammen einzeln ändern zu müssen, werden wir mit einer Farbpalette arbeiten. Excel liefert ab Werk eine große Zahl an vordefinierten Farbvorlagen, von denen wir uns eine aussuchen und an unsere Vorstellungen anpassen werden.
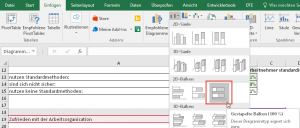
In der Registerkarte „Seitenlayout“ öffnen wir die Schaltfläche „Farben“ und klicken ganz unten in der Liste auf „Farben anpassen…“
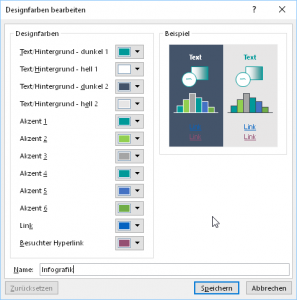
Im folgenden Fenster lassen sich für die unterschiedlichsten Elemente nach Belieben eigene Farben definieren und die fertige Palette unter einem eigenen Namen speichern. Rechts im Fenster wird in einer kleinen Vorschau angezeigt, wofür die Farben verwendet werden:
Die neue Palette taucht danach ganz oben in der Auswahlliste auf:
Bei Bedarf lässt sich über einen Rechtsklick auf den Eintrag die Farbpalette nachträglich nochmal bearbeiten und anpassen.
Das erste Diagramm
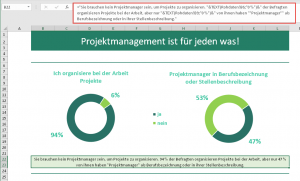
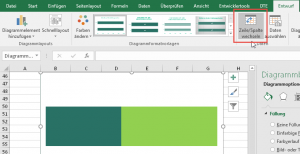
Bevor es an die Grafik geht, erstellen wir ein neues Arbeitsblatt und bringen oben einen Kasten für die Überschrift an. Dazu wird einfach der Zellbereich B1:L3 verbunden, mit einer Farbe aus unserer neuen Farbpalette eingefärbt und mit einer Überschrift versehen:
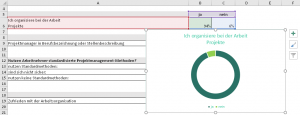
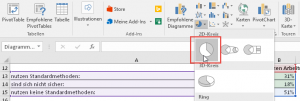
Jetzt aber kommt endlich das erste Diagramm: Gemäß Vorlage sollen zwei Ringdiagramme dargestellt werden. Genau genommen sind es zwei separate Diagramme mit jeweils einem Ringdiagramm. Markieren wir dazu im Blatt mit den Rohdaten den Bereich A5:C6 und erstellen über das Menü „Einfügen“ das Ringdiagramm:
Das noch markierte Diagramm schneiden wir mit Strg+X aus und fügen es in dem vorbereiteten leeren Arbeitsblatt mit etwas Abstand zum Überschriftenkasten mit Strg+V wieder ein. Genau nach dem gleichen Schema erstellen wir anschließend ein zweites Ringdiagramm für den Quellbereich A8:C9 und platzieren dieses rechts neben dem ersten:
Nun geht es an’s Finetuning, denn folgende Punkte sollen geändert werden:
- Startpunkt des Rings soll gedreht werden
- der Ring soll dicker werden
- Prozentangaben direkt an den Ringsegmenten
- Legende (ja/nein) soll rechts positioniert werden
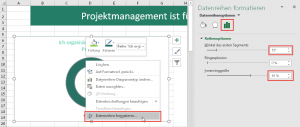
Dazu muss der Ring markiert und per Rechtsklick das Menü „Datenreihe formatieren“ aufgerufen werden. Nun öffnet sich rechts der entsprechende Arbeitsbereich mit den Datenreihenoptionen. Verändere hier den Winkel des ersten Segments auf 55 % und die Innenringgröße auf 65 %:
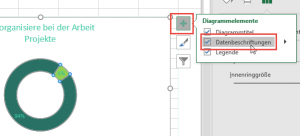
Über einen Klick auf das Plus-Symbol rechts neben der Grafik fügen wir die Datenbeschriftung dazu:
Die Beschriftung wird momentan noch im Ring gezeigt, aber das werden wir später noch ändern.
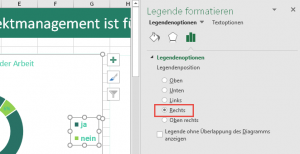
Im nächsten Schritt klicken wir die Legende an und positionieren diese auf der rechten Seite des Diagramms. Die Schriftgröße wird über das Startmenü auf 14 erhöht:
Zurück zu den Datenbeschriftungen. Die Prozentangaben sollen entsprechend unserer Vorlage außerhalb des Diagramms angezeigt werden. Markieren wir also die erste Datenbeschriftung: Der erste Klick markiert beide Datenbeschriftungen, der zweite nur noch den gewünschten Datenpunkt. Danach kann die Prozentangabe einfach mit der Maus aus dem Diagramm an die gewünschte Position gezogen werden. Zwecks besserer Lesbarkeit ändern wir noch die Schriftgröße auf 18 und Fettdruck. Anschließend das gleiche Spiel für den anderen Datenpunkt.
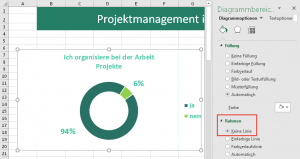
Nun passen wir die Überschrift noch auf Schriftgröße 16 und Fettdruck an, und zu guter Letzt entfernen wir noch den Rahmen um das Diagramm herum:
Zum Schluss soll das Ganze ungefähr so aussehen:
Jetzt kommt das zweite Diagramm rechts daneben dran. Die Anpassungen sind die gleichen wie beim ersten Diagramm, mit der einzigen Ausnahme, dass die Legende links statt rechts positioniert wird. In unserer Vorlage ist zwischen den beiden Ringdiagrammen nur eine Legende zu sehen. Dazu verwenden wir einen kleinen optischen Trick: Wir schieben einfach das linke Diagramm soweit über das rechte, dass sich die beiden Legenden überlappen:
Warum habe ich nicht einfach bei einem der beiden Diagramme die Legende ganz ausgeblendet?
Weil sich dadurch automatisch die Größe des Diagramms verändert und wir schließlich zwei gleich große Diagramme haben wollen.
Eine kleine Erläuterungsbox
In der Original-Infografik befindet sich unter den ersten beiden Diagrammen eine kleine Textbox mit weiteren Informationen. Hierfür verbinden wir die Zellen B22:L23 und färben diese mit einem dezenten Grünton aus unserer Farbpalette ein. Dann stellen wir die horizontale und vertikale Ausrichtung für den Kasten auf zentriert und aktivieren auch gleich noch den Textumbruch:
Im erläuternden Text sollen die Prozentangaben aus den Diagrammen erscheinen. Daher verwenden wir für die Zelle B22 eine Formel, die auf die entsprechenden Zellen in der Rohdatentabelle zugreift:
="Sie brauchen kein Projektmanager sein, um Projekte zu organisieren. "&TEXT(Rohdaten!B6;"0 %")&" der Befragten organisieren Projekte bei der Arbeit, aber nur "&TEXT(Rohdaten!B9;"0 %")&" von ihnen haben ""Projektmanager"" als Berufsbezeichnung oder in ihrer Stellenbeschreibung."
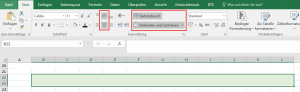
Um diesen ersten Infoblock optisch noch ein wenig abzuschließen, fügen wir noch eine mitteldicke, dunkelgrüne Rahmenlinie oberhalb der Diagramme und unterhalb des Textkastens ein. Wenn wir nun noch die Gitternetzlinien ausschalten (Menü Ansicht | Gitternetzlinien), sieht unser Werk doch schon ganz passabel aus, oder?
Diagramm Nummer 2
Auch für die nächste Aussage in unserer Infografik kommt ein Kreisdiagramm zum Einsatz, auch wenn es Ähnlichkeit mit einem Ringdiagramm hat. Allerdings werden wir wieder auf ein paar grafische Tricksereien zurückgreifen, um einigermaßen an das Original heranzukommen.
Als Datenquelle dient der Bereich A12:B15 in der Rohdatentabelle, nur diesmal eben mit einem normalen Kreisdiagramm. Das Diagramm wird anschließend wieder ausgeschnitten und in unser Infografik-Blatt unten eingefügt:
Da wir für diesen Block nur ein Diagramm benötigen, ziehen wir es etwas größer auf, so dass es sich ungefähr von B26 bis L43 erstreckt. Beginnen wir dann mit den einfachen Dingen:
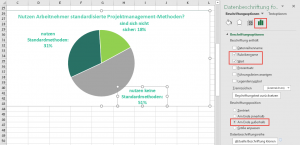
Die Überschrift wird auf Schriftgröße 16 und fett gesetzt, die Legende blenden wir diesmal ganz aus (Legende anklicken und auf die Entf-Taste drücken). Danach markieren wir den Kreis und ändern in den Datenreihenoptionen den Winkel des ersten Segments auf 245 Grad:
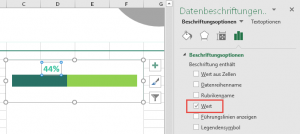
Jetzt kommt die Datenbeschriftung: Über das große Pluszeichen rechts neben dem Diagramm die Option „Datenbeschriftung“ markieren und dann über den schwarzen Pfeil rechts daneben „Weitere Optionen…“ auswählen.
In den Beschriftungsoptionen werden Rubrikenname, Wert angehakt und als Beschriftungsposition „Am Ende außerhalb“ markiert. Schließlich ändern wir die Schriftgröße auf 14 fett und haben damit folgendes Ergebnis:
Wie bekommt man jetzt aber den optischen Effekt mit dem Innenkreis hin, der in der Original-Infografik verwendet wird?
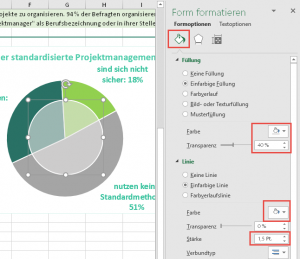
Ganz einfach: Mit einer normalen Kreisform! Über das Menü Einfügen | Formen | Kreis wird einfach ein Kreis über dem Diagramm aufgezogen. Dabei die Umschalttaste gedrückt halten, um eine richtige Kreisform und keine Ellipse zu bekommen. Hier musst du einfach ein wenig herumspielen, bis du mit Größe und Position zufrieden bist.
Als Füllfarbe verwendest du ein helles Grau mit 40 % Transparenz. Für die Linie nimmst du die weiße Farbe und eine Linienstärke von 1,5 Punkt und das war’s auch schon:
Ein kleiner schmutziger Trick mit einer tollen Wirkung! Jetzt wieder eine dunkelgrüne Rahmenlinie für die Zellen C44:L44 und auch dieses Diagramm ist fertig.
Zwei Balken und ein paar Smilies
Als nächstes kommen zwei Balkendiagramme. Für das linke Diagramm nehmen wir den Quellbereich A18:C19, als Diagrammtyp „Gestapelten Balken (100%)“:
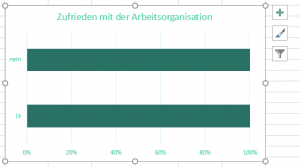
In dieser Rohform ist das Diagramm noch weit von dem entfernt, was wir gerne hätten:
Entfernen wir zuerst die Überschrift (anklicken und die Entf-Taste drücken), ebenso die Achsenbeschriftungen unten, die beiden Kategorienbeschriftungen (ja / nein) und schließlich auch noch die Gitterlinien. Auch hier reicht es, das jeweilige Element anzuklicken, so dass die Markierungspunkte erscheinen, und dann beherzt die Entfernen-Taste drücken. Es bleiben zwei „nackte“ grüne Balken übrig.
Um nun einen einzigen, zweigeteilten Balken zu bekommen, müssen nur die Zeilen/Spalten gewechselt werden:
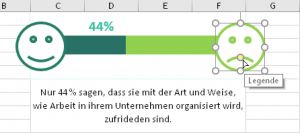
Jetzt wird das Diagramm noch verkleinert, so dass es am Ende ungefähr über dem Zellbereich C46:F50 liegt. Dann wird über das Pluszeichen noch die Datenbeschriftung eingeblendet. Hier brauchen wir nur den Wert für den dunkelgrünen Balken, den wir mit der Maus anschließend aus dem Balken herausziehen und noch auf Schriftgröße 16 und fett anpassen.
Für den erläuternden Text darunter werden die Zellen C50:F54 verbunden, horizontal und vertikal zentriert und der Zeilenumbruch wird auch noch aktiviert. Dann kommt folgende Formel in die Zelle:
="Nur "&TEXT(Rohdaten!$B$19;"0 %")&" sagen, dass sie mit der Art und Weise, wie Arbeit in ihrem Unternehmen organisiert wird, zufrieden sind."
Fehlen nur noch die beiden Smilies. Du ahnst es schon: Auch hier kommen einfache Formen zum Einsatz. Über das Menü Einfügen | Formen wählst du das lachende Smiley-Symbol aus. Über die Zeichentools änderst du noch die Füllfarbe, Konturfarbe und Strickstärke (über Formkontur), bis du zufrieden damit bist und schiebst den Smiley an den linken Balkenrand.
Über Strg+C und Strg+V kopierst du diesen Smiley, passt die Farbe auf den hellgrünen Balken an und legst ihn an das rechte Ende. Und für den traurigen Mund musst du nur die kleine gelbe Markierung nach oben ziehen:
Fertig!
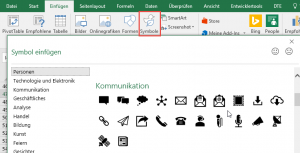
Und genau nach dem gleichen Schema wird das zweite Balkendiagramm rechts daneben erstellt. Als Datenquelle dient hier der Bereich A22:C23 in der Rohdatentabelle. Für die beiden Symbole an den Balkenenden kannst du dir entweder passende Grafiken im Internet suchen (Nutzungsrechte beachten!) oder – sofern du Office-365 im Einsatz hast – du kannst auf die integrierten Symbole zurückgreifen: Einfügen | Symbole
Danach sollten deine Diagramme ungefähr so oder so ähnlich aussehen:
Und das war es für den ersten Teil des Workshops. Du hast schon gesehen, dass es zwar etwas Zeit kostet, einigermaßen ansprechende Infografiken zu erstellen, aber letztendlich ist es doch nicht so schwierig. Und mit ein wenig Einfallsreichtum und kleinen Tricks lassen sich allerhand optische Aha-Effekte erzielen.
Im zweiten Teil werden wir restlichen Elemente die Infografik behandeln. Und ich hoffe, du bist dann auch wieder dabei.

P.S. Die Lösung ist immer einfach. Man muss sie nur finden.
(Alexander Solschenizyn)
P.P.S. Das Problem sitzt meistens vor dem Computer.



































Sehr schöne Tricks um schnöde Excel-Grafiken ein wenig aufgehübscht darzustellen. Gefällt mir.
Ich hätte eine Design-Frage (falls man es so nennen kann): Hat das Tortendiagramm mit dem grauen, halbtransparenten Kreis eine spezielle Bedeutung? Also dieser graue Bereich? Wofür ist der da? Warum nicht einfach ein Kreis-Diagramm oder ein normales Tortendiagramm? (Ich hoffe ich habe das nicht überlesen.)
Sprich: Ist das eine spezielle Form mit einer zusätzliche Aussage, soll der abgedeckte Bereich etwas bestimmtes bewirken?
Schöne Grüße
Hallo Tim,
nein, der Kreis hat keine bestimmte Bedeutung. Er ist meines Erachtens nur ein kleines optisches Gimmick. Aber die Aufgabenstellung war ja, das Original möglichst nachzubauen, daher habe ich darauf zurückgegriffen. Von der Aussage her kann man aber darauf verzichten.
Schöne Grüße,
Martin
Ja, danke dir. Dachte mir schon, dass es „nur“ optische Natur hat. 🙂
Hallo Martin,
vielen Dank für diesen interessanten Beitrag.
Ich habe mich gleich ans „nachmachen“ gemacht und bin, wenn man davon absieht, dass du in einer Beschreibung immer 2 Zeilen zu weit unten bist, sehr gut durch gekommen! Da sind einige Kniffe dabei, die ich vorher mehr als umständlich gelöst habe!
Viele Grüße und mach weiter so!
Ellen
Hallo Ellen,
danke für das nette Feedback und den Hinweis auf die verschobenen Zeilen. Das kommt davon, wenn man am Schluss die Beispieldatei nochmal „optimiert“…
Der Fehler ist jetzt korrigiert und wenn Du die Datei nochmal herunterlädst, sollten die Bezüge auch mit den Beschreibungen im Artikel übereinstimmen.
Schöne Grüße,
Martin
Martin, das ist eine tolle Idee, hier mal einen Workshop anzubieten. Vielen Dank dafür. Die graphische Adaption ist auch wirklich gut gelungen. Einfach schade, dass Excel in der Grundversion 2016 keine Tools anbietet, die das Erstellen solcher Infografics in exakt der Form wie von z.B. Wrike angeboten, oder entsprechend ermöglicht. Da fehlen noch die letzten 10% optisch-grafische Finesse, die selbst mit Power-View-Nutzung (Add-on) kaum erzielbar sind. Insofern ein wunderbarer How-to … – Workshop. Freue mich auf Teil 2.
Danke und viele Grüße
Oliver
Hallo Oliver,
vielen Dank für das Lob. Ich finde, dass Excel zumindest in der aktuellen Version schon ziemlich viele Hilfsmittel zur Verfügung stellt. Letzten Endes ist es halt doch „nur“ eine Tabellenkalkulation, und dafür ist es ohnehin schon eine eierlegende Wollmilchsau.
Dann wünsche ich noch viel Spaß beim zweiten Teil.
Schöne Grüße,
Martin